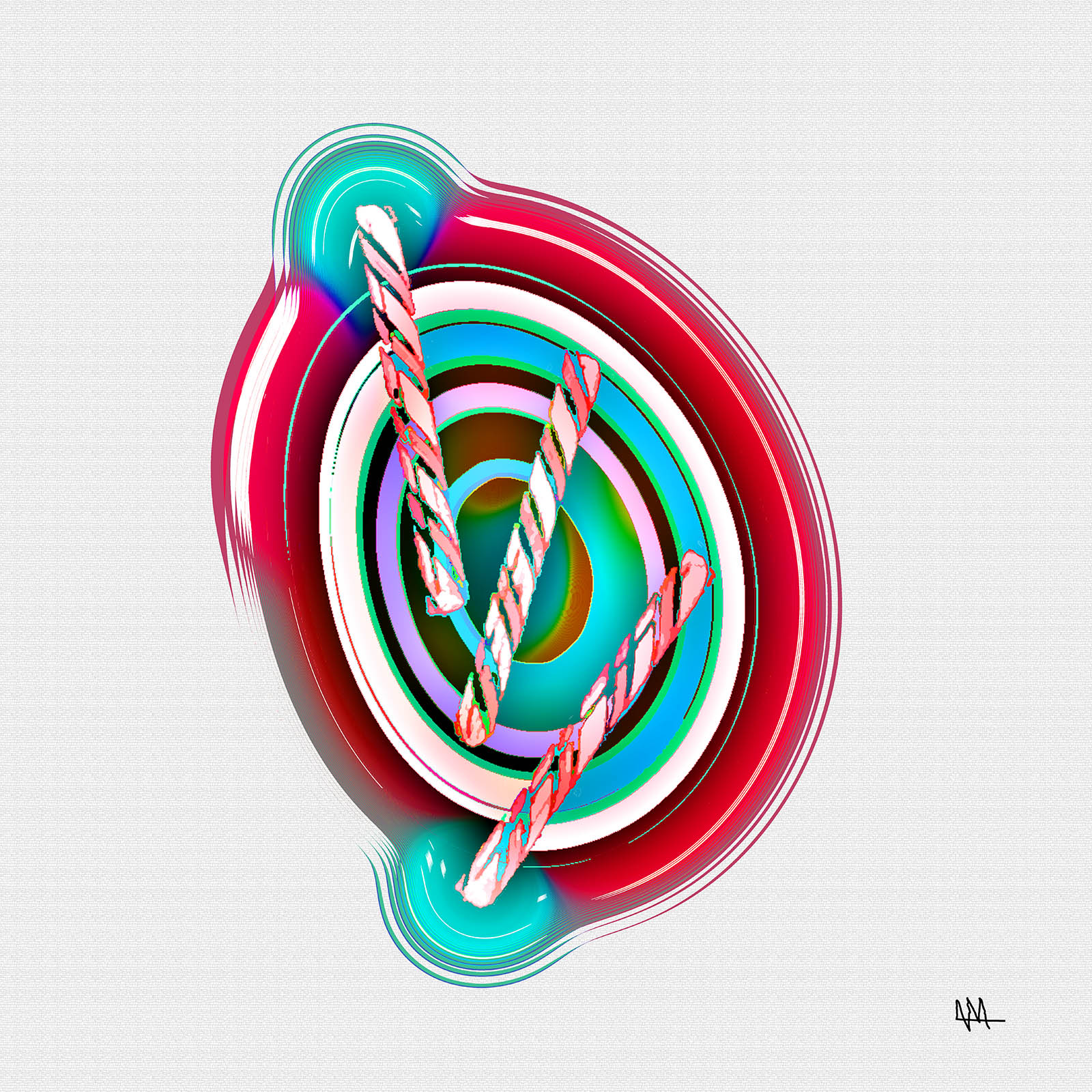
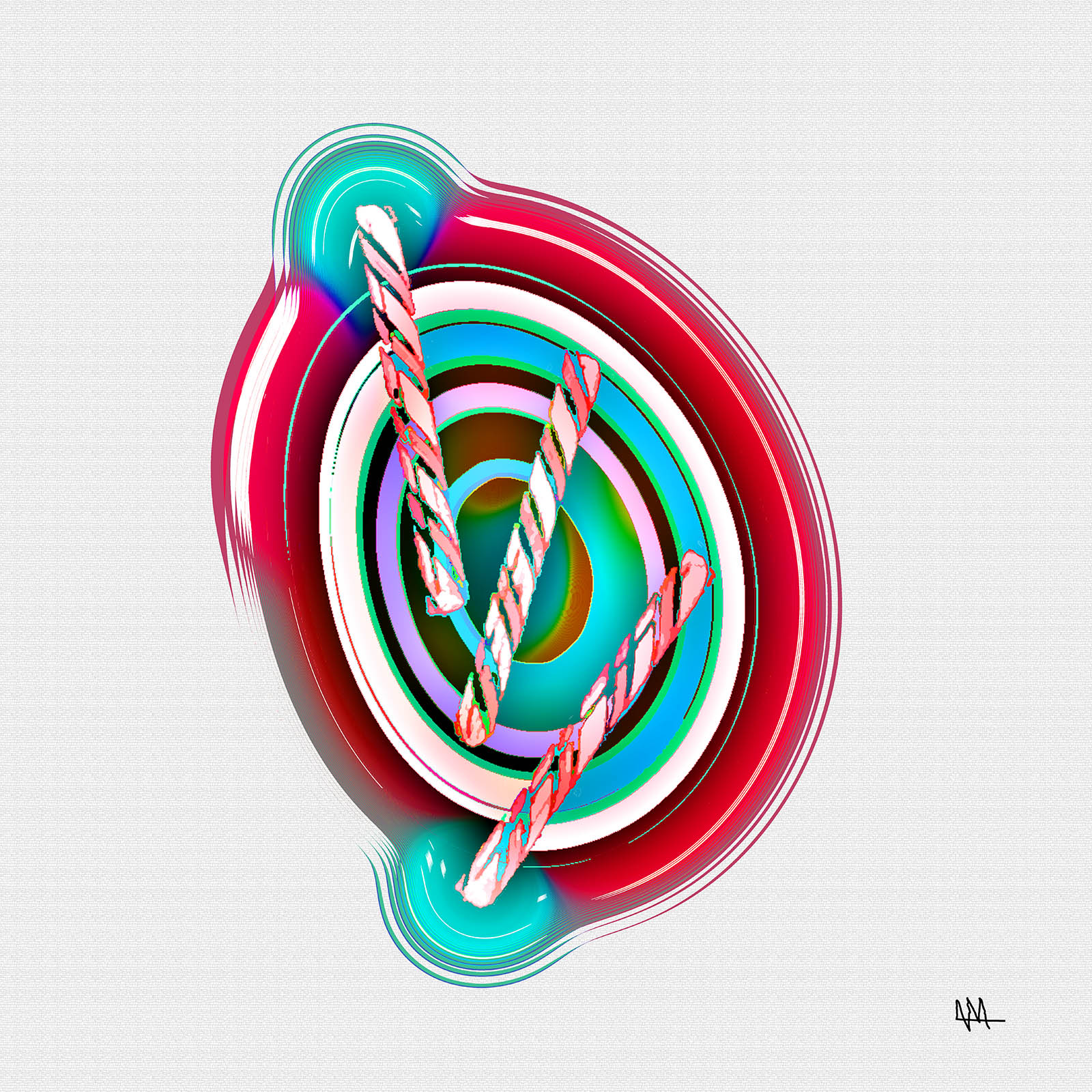
Magic Egg
Elmer Kouwenberg
Gallery
,

1400,00€
View it in a roomRent this artwork for 112.00€/monthm
Apply nowDimensions:
80cm x 80cm
Year:
2023
Frame:
On the back of the plexiglass plate you'll find a aluminum frame to hang the artwork on the wall
Technique:
I use a trackball mouse supported by a red laser beam controlled by head movements.
Description:
Magic Egg is one artwork out of a series of works which originates from a basic picture of candy cane. This picture is one of a series of different colored candy canes I made as a start of this project. After digitizing the picture I started to adapt the image on my computer. Features that are most apparent are different layers, with often a look through that gives you a peek at lower level layers. In the case of the Magic Egg you pass 5 layers on your way down. Another feature is the lightfall and shadow parts on the artwork that often completes the 3d illusion. And then there are of course the colors. I always look for very strong color combinations. In this particular case I used a beautiful gradient red around the egg, with turquoise as a counter color defining the top of the candy sticks. Inside the egg I used various soft pastel colors. The finishing touch is the plexiglass on top of the artwork which gives the work a beautiful shine which makes the colors come out magnifique.